If you’re a data-driven marketer, you are probably aware of the latest updates to Google Analytics. From July 1, 2023, the default version (Universal Analytics) is no longer available. So, if you haven’t migrated your data to Google Analytics 4 yet, it’s high time to do so. Otherwise, you could risk losing valuable data from your website and app.
While Google Analytics 4 is packed with advanced features, intelligent insights, and AI capabilities to empower you in making informed decisions, transitioning to GA4 can be overwhelming due to the changes involved.
One of the significant changes in GA4 is the revamped reports, where metrics like bounce rate and behavior metrics are removed. And these changes can be a huge blocker for those who rely on Google Analytics reports alone to analyze their website/app performance.
Luckily, Google Looker (Data) Studio can be a valuable tool in overcoming your reporting challenges. All you need to do is connect Google Analytics 4 with Google Looker (Data) Studio to customize your reports with better visualization options and make data-driven decisions for your business.
If you are someone who is not a fan of navigating new tools and definitely does not have the time to play around, then this article can help you with a step-by-step guide on connecting Google Analytics 4 with Google Looker (Data) Studio.
Benefits of connecting Google Analytics 4 with Looker Studio
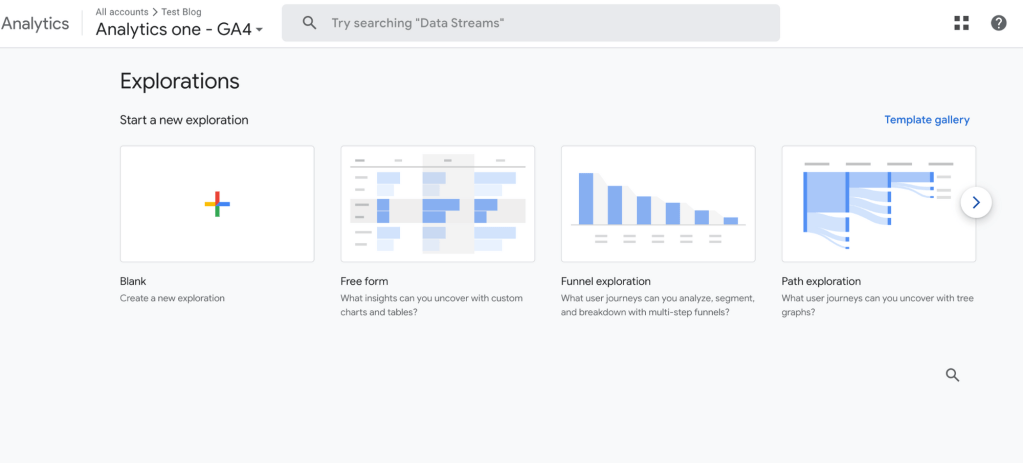
Even though Google Analytics 4 has removed most of the existing reporting features, it did add an additional feature called ‘Explorations.’ Here you can use different templates like free form, funnel exploration, path segmentation, etc., to build custom reports.
But, the flexibility of these templates is currently very limited. So, connecting GA4 with Looker Studio is the best way to go about this.

Below are a few benefits of connecting GA4 with Looker Studio.
- Custom dashboards: Creating custom reports and dashboards that suit your specific needs and goals is the major benefit of connecting GA4 with Looker Studio.
- Segmentation and personalization: You can customize the look and feel of your reports, add filters and segments, compare different date ranges and metrics, and drill down into the details of your data with Looker Studio. This will help you better understand your website and app performance, user behavior, and marketing campaign effectiveness.
- Data-driven insights with machine learning: Looker Studio can leverage the machine-learning capabilities of GA4, like predictive metrics and audiences, anomaly detection, and data modeling features that can help in optimizing your website and marketing campaigns with data-driven insights.
- Integrated analytics: You can combine GA4 data with data from other Google products, like Google Ads, Google Search Console, or Google BigQuery, or from other third-party platforms, like Facebook Ads, Shopify, or Salesforce, to get a more holistic view of your marketing performance and ROI across different channels and platforms.
After realizing the benefits of connecting GA4 with Looker Studio, it’s natural to be curious about the various methods to achieve this for your website/app. So, without further ado, let’s dive into methods for connecting Google Analytics 4 with Looker Studio.
Methods to connect GA4 with Looker Studio
There are primarily two ways to connect Google Analytics 4 with Looker Studio – Looker Studio built-in connector and Third-party connectors. Let’s take a closer look at each option to understand their pros and cons so you can make an informed decision.
1. Looker Studio built-in connector
This is the most direct way to connect GA4 with Looker Studio. You just need to select the Google Analytics connector from the data source menu, authorize Looker Studio to access your GA4 account, and select the property and view that you want to connect.
While it is easy and free to use, Looker Studio slows down when you add several data sources or create calculated fields, as it needs to run multiple operations to return the data for dashboards. As a result, creating cross-channel dashboards and calculating custom metrics on Looker Studio’s side can be difficult with this method.
2. Partner connectors
Partner Looker Studio connectors are a good option to overcome the above-mentioned limitations of the free Looker Studio built-in connector. Coupler.io, Piwik Pro, and Two Minute Reports are some of the third-party solutions available.
These connectors are excellent as they let you integrate with many apps, as well as blend and transform data before transferring it to Looker Studio. Moreover, they also make debugging easier than with a built-in Looker Studio connector.
With third-party connectors, you can actually see your data, calculate custom metrics, clean your data, and more. Even though these tools come with a monthly subscription cost, they are worth considering if you want to expand the functionality.
Now let’s go through each of these methods in detail with our step-by-step guides.
How to connect GA4 with Looker Studio using third-party connectors?
Connecting Google Analytics 4 with Looker Studio has immense benefits, like building custom dashboards and performing cross-platform analytics that help businesses make informed marketing decisions.
As Looker Studio slows down when connected with multiple sources, using third-party tools like Coupler.io can be helpful and also save time. Its Transform module allows you to blend data from different marketing apps and rearrange, filter, and transform data in various ways to prepare it for a cross-channel dashboard.
Coupler.io is an all-in-one data analytics and automation platform that can seamlessly connect Google Analytics 4 with Looker Studio.
Along with GA4, Coupler.io supports 70+ other business applications, including Facebook Ads, Google Ads, LinkedIn Ads, Mailchimp, and other marketing apps. It helps you transfer data from these sources to Looker Studio, Power BI, Google Sheets, Excel, and BigQuery. All this makes it a useful instrument for gathering all your ad data in one place and automatically sending it to Looker Studio.
There are two ways to use Coupler.io to connect Google Analytics 4 with Looker Studio.
- Directly connecting GA4 with Looker Studio using Coupler.io. This is a recommended method as it allows you to connect the two apps quickly and easily.
- Connecting GA4 with Looker Studio via Google Sheets, or BigQuery using Coupler.io. Depending on your business processes, you might need to load your marketing data to a database or spreadsheet before visualizing it (for example, for backup purposes). In such a case, this method can also be useful.
The detailed steps of the two ways to connect Google Analytics 4 with Looker Studio using Coupler.io will be discussed below.
How to directly connect GA4 with Looker Studio using Coupler.io
This can be done in three steps.
Step 1. Extract your GA4 data
To begin, Sign up for Coupler.io (no credit card card required, free trial available). Select your source – Google Analytics 4, and the destination – Looker Studio.
Then, follow the wizard instructions to connect your GA4 account and specify data types you want to extract.
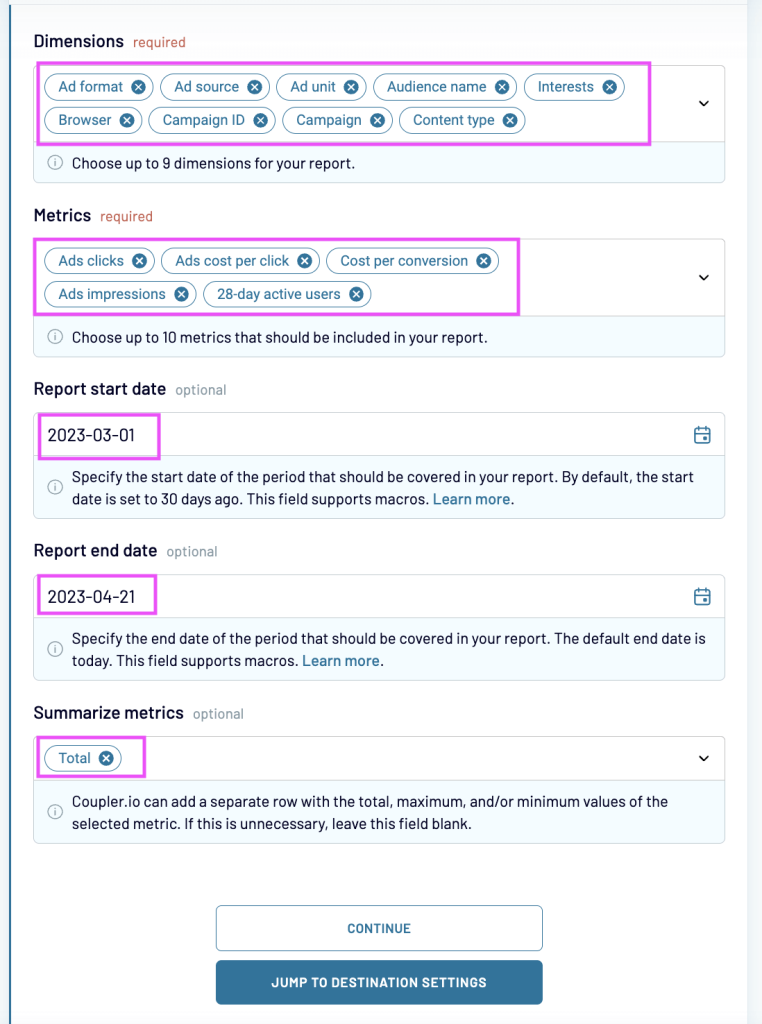
In particular, you can specify such parameters as:
- Dimensions – You can choose up to 9 dimensions to include in the report, like ad source, interests, etc.
- Metrics – You can choose up to 10 metrics like active users, ad costs, CPA, etc.
- Report Start Date and End Date – As this is an auto-updating report, fixed dates would not work for setup as a filter. You can use macros in Coupler.io imports.
For example, start date: {{30daysago}} and end date: {{yesterday}}
- Summarize metrics – The selected metrics will be summarized as total, minimum and maximum based on your preference. This will help you understand the overall performance of a metric at a single glance.

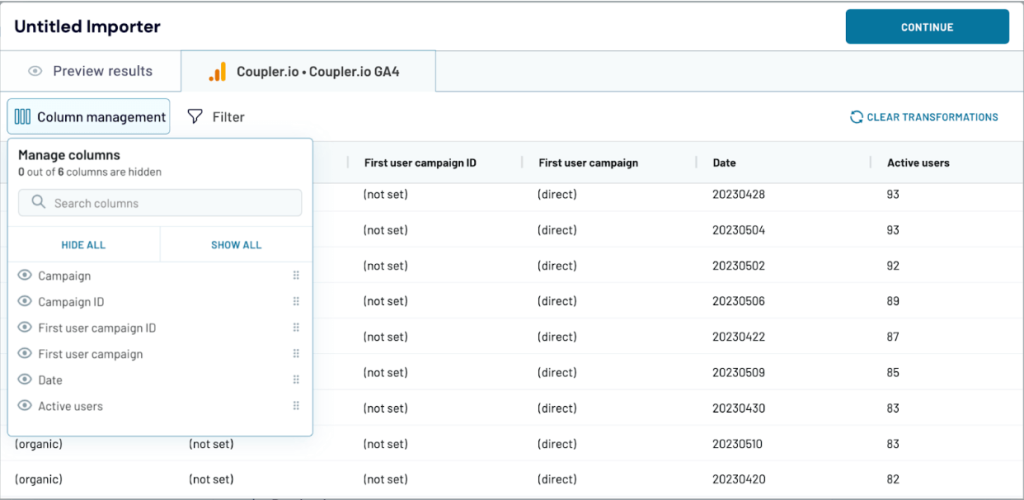
Step 2. Preview and transform your GA4 data
You can view and transform the GA4 data before it is connected to Looker Studio.For example, in the image below, you can see the menu for column management. Here, you can rename, rearrange, and merge columns, as well as hide the columns you don’t need, add new ones, and even calculate custom metrics for them. You can also sort and filter your data, as well as combine data from several GA4 accounts or several ad apps into one dataset. All this allows you to send to Looker Studio clean, analysis-ready data.

Once this is done, follow instructions to connect your Looker Studio account.
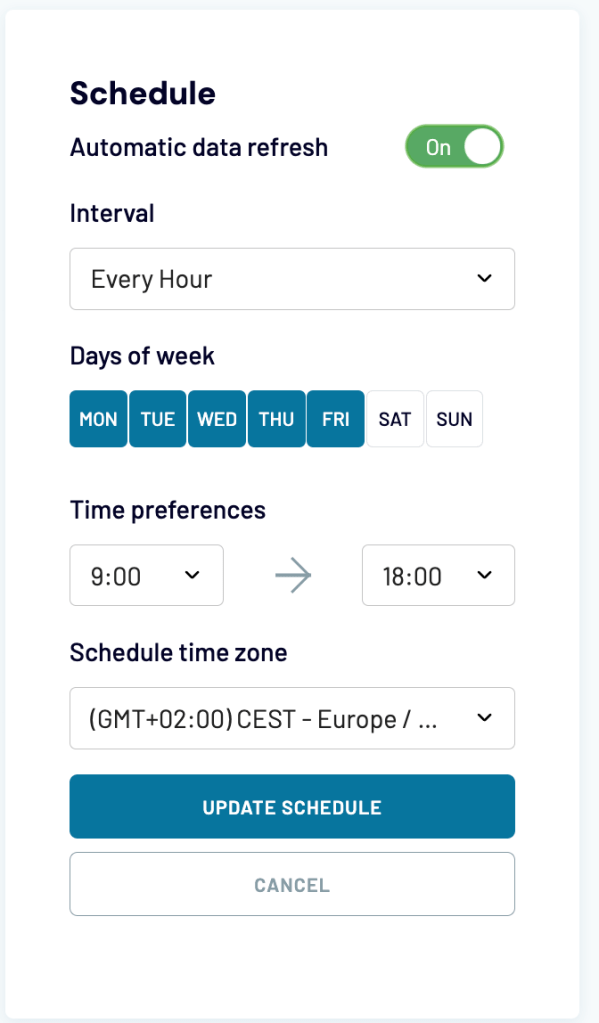
Step 3. Manage and visualize your GA4 data
Now, let’s set up a schedule for automated updates. You can select your preferred update interval, from once per month to every 15 minutes. Besides this, you can also specify the days of the week and the times when you want Coupler.io to pull fresh data from your GA4 account. The updated information will be transferred to Looker Studio automatically.
If you want to update your dashboard instantly, you can alway press the Refresh button on your dashboard in Looker Studio, and the latest GA4 data from Coupler.io will be transferred immediately.

Click Save and Run to finish the setup of the connection between Google Analytics 4 and Looker Studio.
The data will now be imported to Looker Studio, which may take a few minutes for large datasets.

Now, you can start working with your data in Looker Studio and build your custom data visualization.
Along with Google Analytics 4 data, you can also combine data from multiple sources like LinkedIn Ads, Facebook Ads, Google Ads, and more. Just click “Add one more source” and configure it in the same way as GA4.
Adding more data sources will allow you to analyze performance by Ad group with a comprehensive dashboard like the one below.
It is a cross-channel self-updating and interactive dashboard created in Looker Studio by our data analytics consultancy team. You can use it as inspiration and create a similar dashboard on your own or contact us if you want to use this dashboard as a template. Apart from this, our data analytics professionals can assist you in developing advanced data visualizations and optimizing data automation processes for your organization.

Such dashboards can help you analyze and understand your data at a granular level. With its interactivity features, you can easily filter your data by campaign, product, group, and more to uncover specific insights and trends.
Now let’s look at the second method of connecting GA4 with Looker Studio via Google Sheets using Coupler.io.
How to connect GA4 with Looker Studio via Google Sheets using Coupler.io
As mentioned, you can use this method to connect GA4 to Looker Studio via spreadsheets (Google Sheets) or a database (BigQuery). In our example, we will take Google Sheets as a destination, but the process is more or less the same for the other destination apps as well.
Basically, you will need to complete the same steps that we described above for the direct connection with Looker Studio:
- Extract your data. Sign up for Couplre.io and create an importer in the same way as in the previous example, but select Google Sheets as a destination.
Then, connect your GA4 account and select the data type to export.
- Preview and transform your data. Check if everything is correct and make the necessary adjustments.
- Schedule updates and manage your data. Specify your preferences for scheduled updates, then connect your Google account and run the importer.

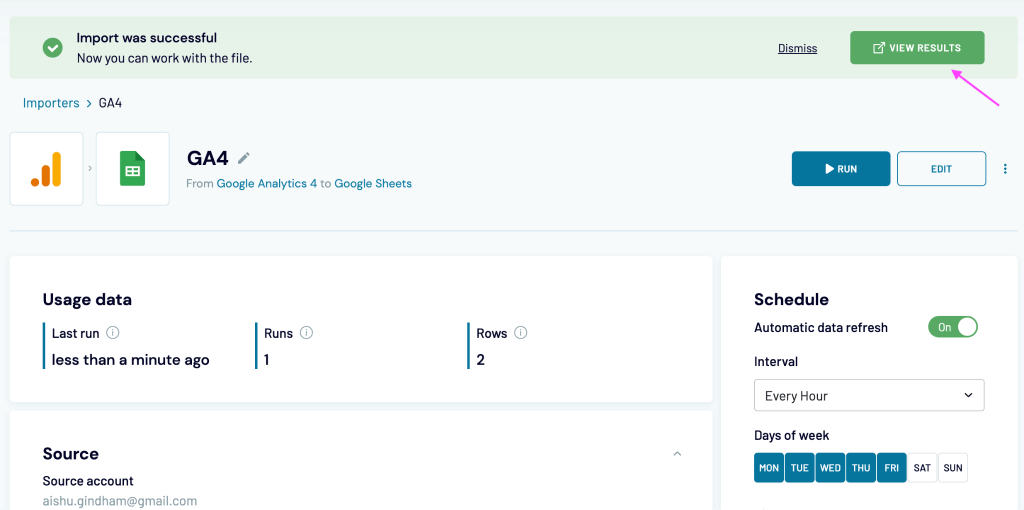
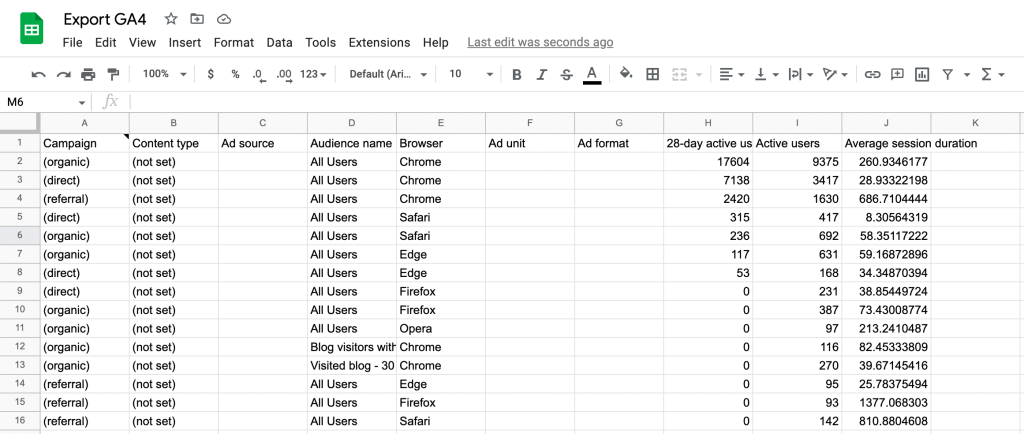
You can now click on ‘View Results’ on the top-right of the page to see the imported data in Google Sheets.

Now, let’s connect Google Sheets to Looker Studio.
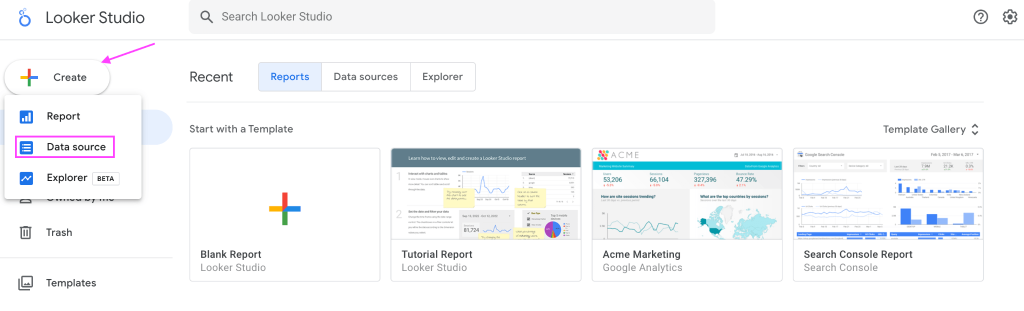
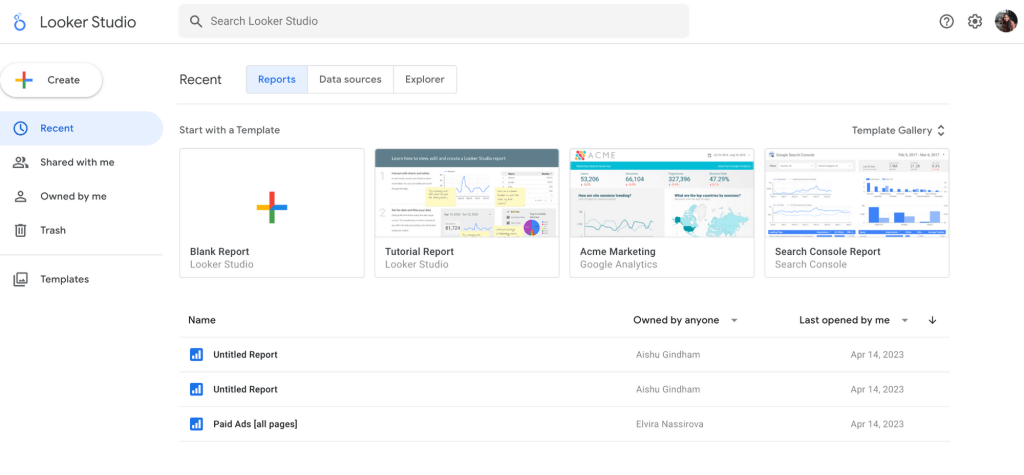
Log in to Looker Studio with your Google Account credentials. On the top-left of the Looker Studio homepage, click on the ‘create’ button and select ‘data source’.

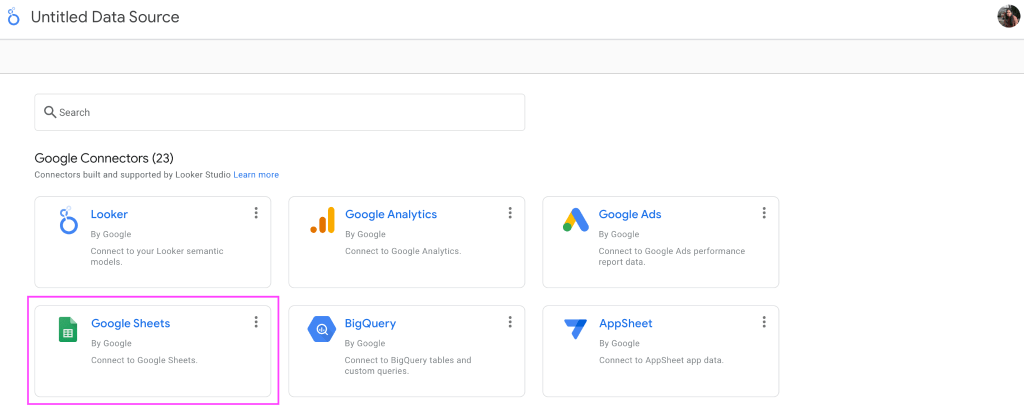
Then, select ‘Google Sheets’ as the data source.

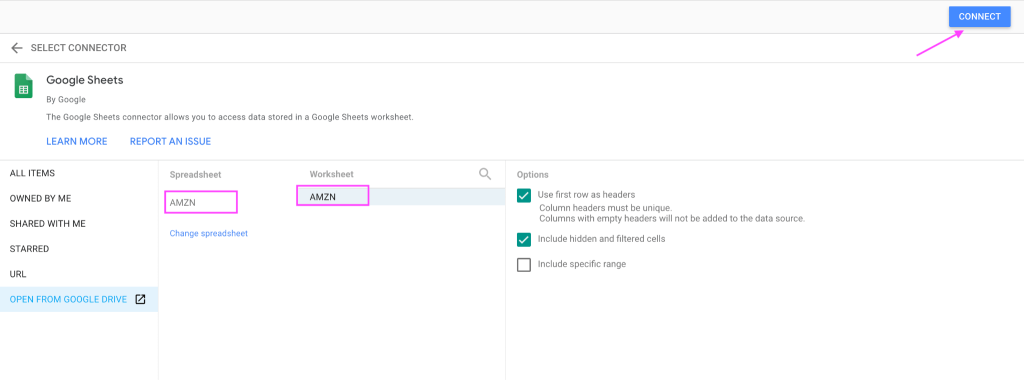
Now select the spreadsheet where the Google Analytics 4 data is imported and click on ‘Connect’.

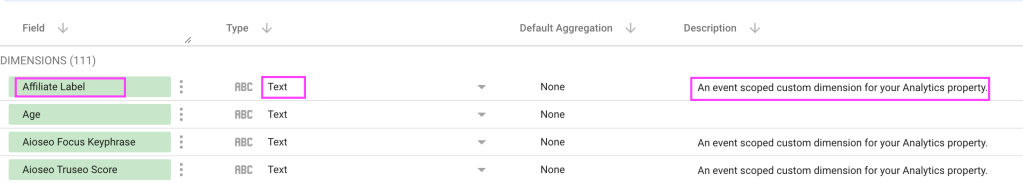
Check if the dimensions, data types, and dimension descriptions were detected correctly.
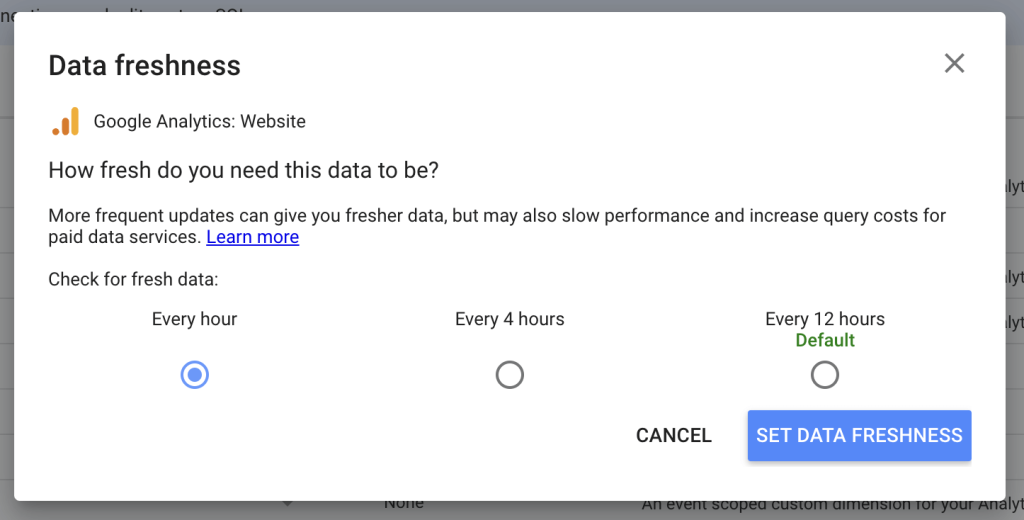
You can also check for data freshness in Looker Studio. Make sure it is aligned with the frequency of data refreshes within Coupler.io.

After successfully connecting the Google Analytics 4 data with Looker Studio with any of the methods above, you can create your custom reports and dashboards using multiple visualization tools.
How to connect Google Analytics 4 with Looker Studio using GA4 native connector?
As mentioned before in the article, using GA4 native connector is the most direct way to connect Google Analytics 4 with Looker Studio. It is easy to implement the process even if you are a complete beginner. Just follow the step-by-step instructions, and you will be good to go!
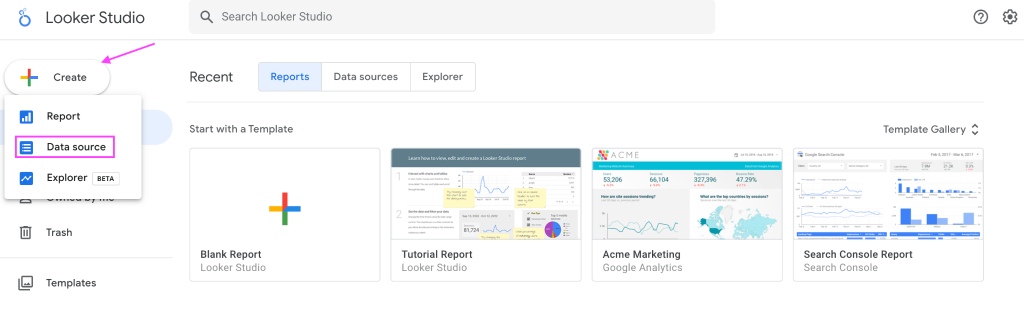
Step 1: Login to your Looker Studio account with your Google account credentials. You will land on the Looker Studio homepage, as shown in the image below.

Step 2: On the top-left of the Looker Studio homepage, click on the ‘create’ button and select ‘data source’ from the list of options.

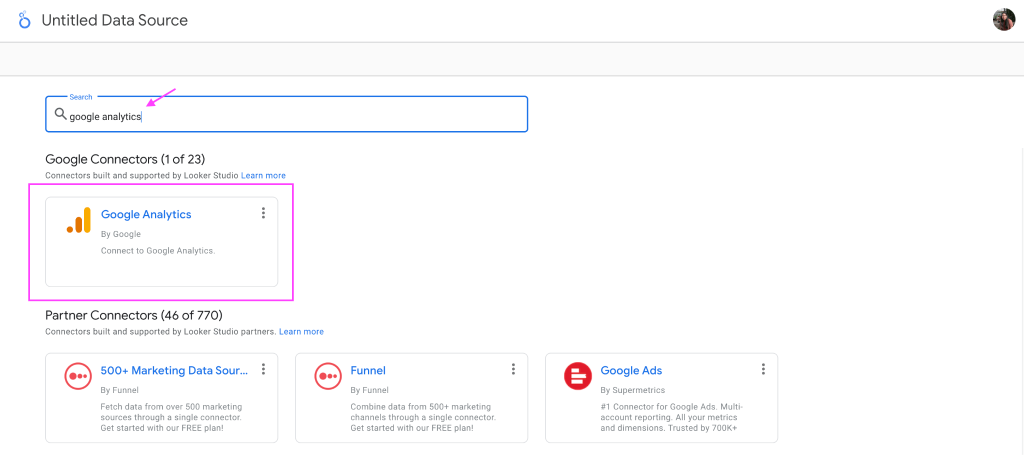
Step 3: Select ‘Google Analytics’ from the list of Looker Studio connectors.

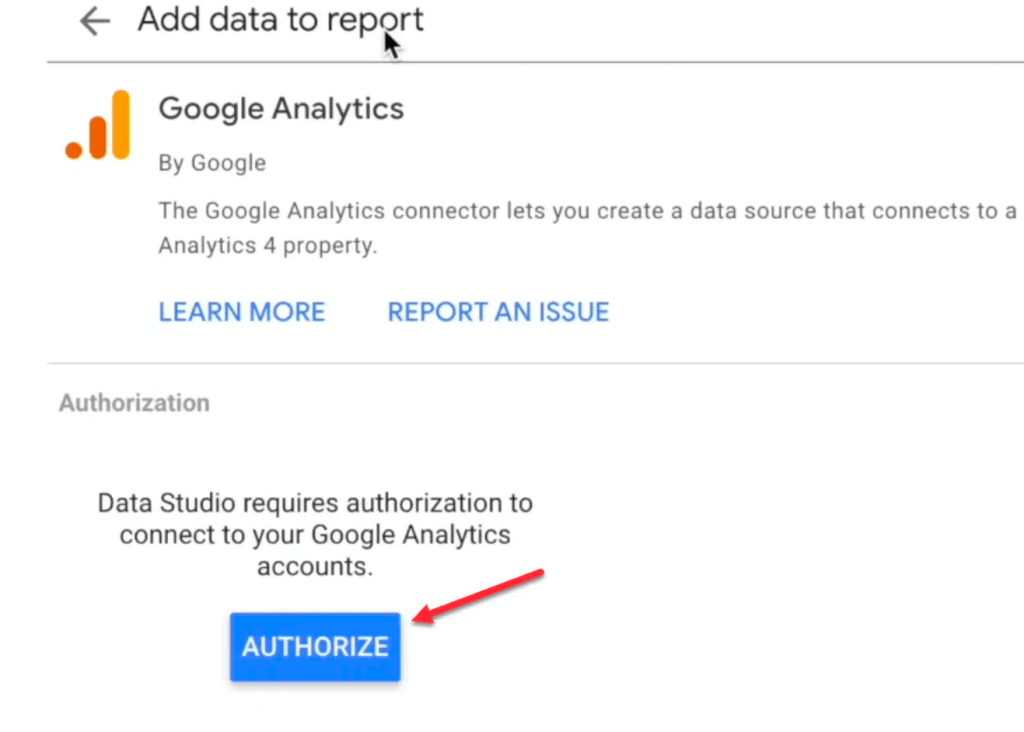
Step 4: After selecting the native in-built Google Analytics connector on Looker Studio, you will be asked to authorize to access Google Analytics data from Looker Studio.
Click on ‘Authorize’

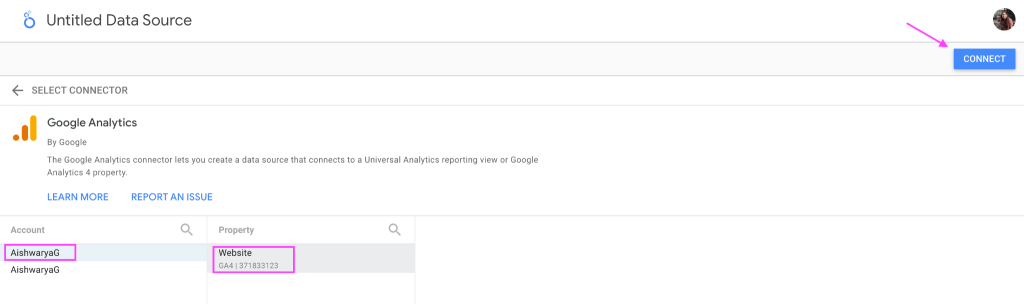
Step 5: Select the GA account and property you want to connect with Looker Studio.
Click’ Connect’ to flow data from Google Analytics 4 to Looker Studio.

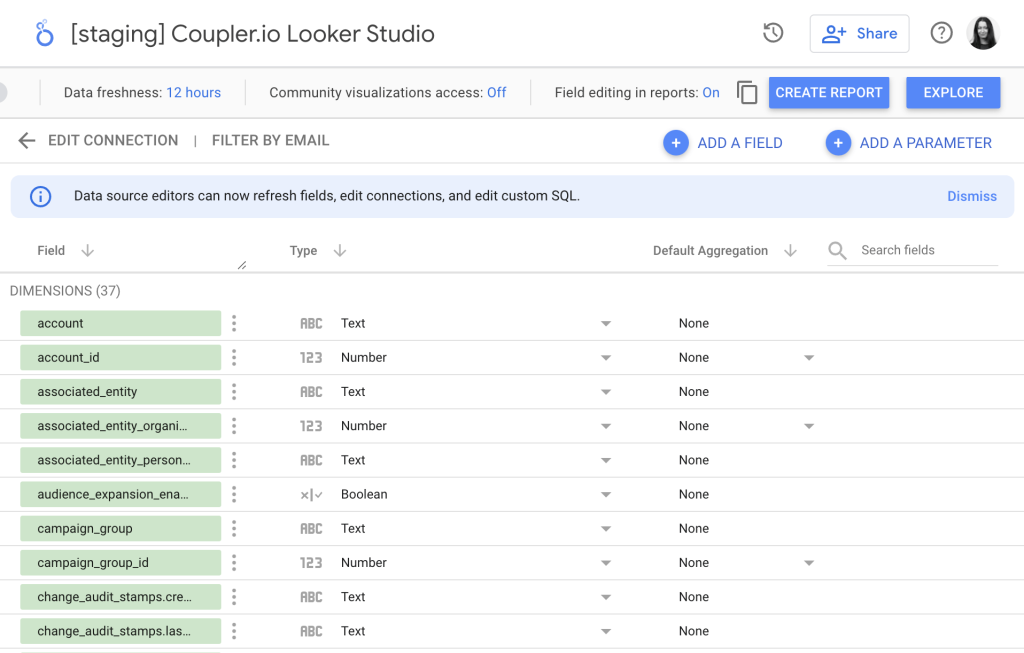
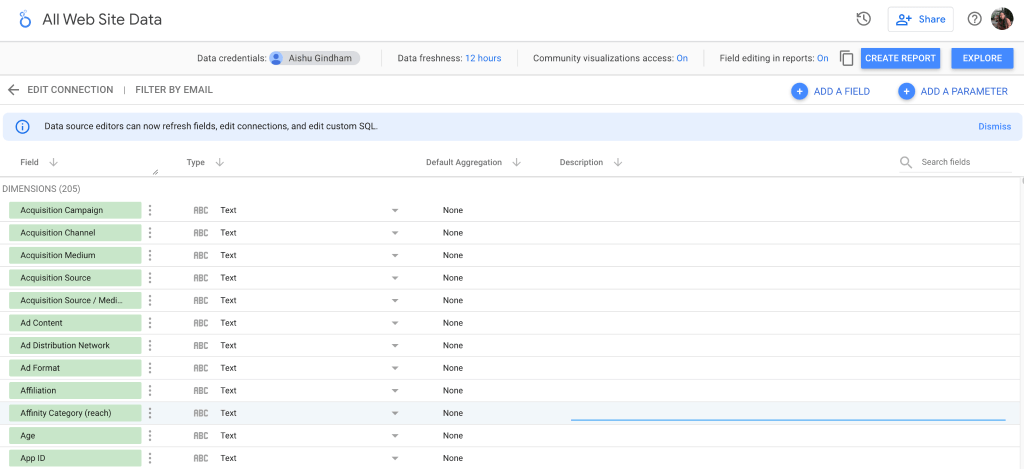
Step 6: After the connection is established between Google Analytics 4 and Looker Studio, you will find the GA4 data, as shown in the image below.

Step 8: You can also specify your preferences for additional settings.
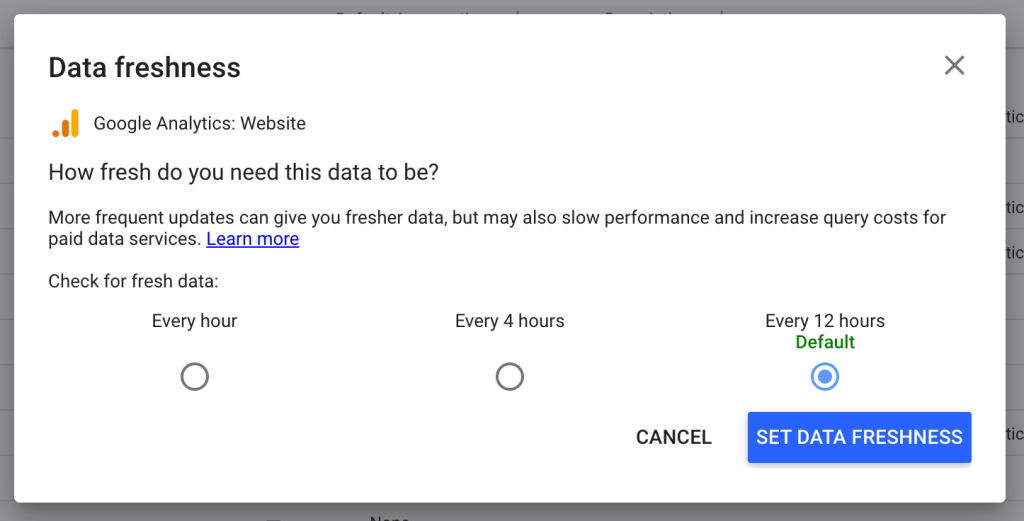
- Data freshness – where you can decide how often to refresh the data. Frequent updates can give you fresh data but result in slow performance. To strike a balance, Looker Studio suggests a 12-hour window to refresh data automatically.

Manual parameter check – You can also run a quick manual check and make any required changes to dimension names, types, and descriptions so that the correct data is reflected in the Looker Studio reports.

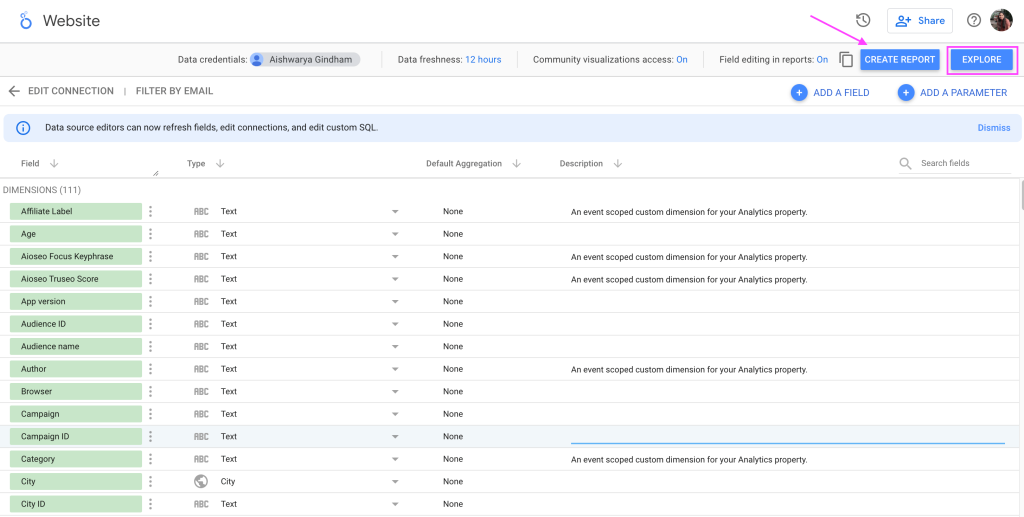
Step 9: To create a basic report from the existing data, click on ‘Create Report’ on the top-right of the page.

Alternatively, you can also click on the ‘Explore’ button to build your own custom report with multiple visualization options from scratch. Some of the reports you can build are overview reports, user acquisition reports, conversion reports, and more.
But as said earlier, these reports might load slowly with fresh data as we have set our data freshness to ‘every hour.’ To avoid this and load GA4 reports on Looker Studio at a decent speed, it’s better to connect Google Analytics 4 with Looker Studio using a third-party connector.
Connect Google Analytics 4 with Looker Studio efficiently
In this article, we have explored two methods to connect Google Analytics 4 with Looker Studio for making data-driven business decisions with interactive dashboards.
Even though the native Looker Studio built-in connector is the most direct and easy way to connect GA4 with Looker Studio, it might not be the best choice when you need to combine data from multiple sources. In this case, you would need to connect each new app to Looker Studio separately, which significantly slows down the platform and reduces the performance of your dashboard.
On the other hand, using an efficient third-party solution like Coupler.io can save time and improve functionality. You can connect GA4 with Looker Studio directly on Coupler.io and even prepare data for visualization on Coupler.io’s side thanks to its ETL functionality.
If you are looking for advanced calculations, the double-step process of importing the GA4 data into a spreadsheet or database first and later connecting it to Looker Studio is also available.

Streamline your data analytics & reporting with Coupler.io!
Coupler.io is an all-in-one data analytics and automation platform designed to close the gap between getting data and using its full potential. Gather, transform, understand, and act on data to make better decisions and drive your business forward!
- Save hours of your time on data analytics by integrating business applications with data warehouses, data visualization tools, or spreadsheets. Enjoy 200+ available integrations!
- Preview, transform, and filter your data before sending it to the destination. Get excited about how easy data analytics can be.
- Access data that is always up to date by enabling refreshing data on a schedule as often as every 15 minutes.
- Visualize your data by loading it to BI tools or exporting it directly to Looker Studio. Making data-driven decisions has never been easier.
- Easily track and improve your business metrics by creating live dashboards on your own or with the help of our experts.
Try Coupler.io today for free and join 700,000+ happy users to accelerate growth with data-driven decisions.
Start for free