How to Visualize Shopify Data in Looker Studio (Google Data Studio)?
Shopify is a fantastic platform for selling your products and fulfilling each upcoming order. However, many store owners may not find the analytics features sufficient for their needs. Instead, they choose to connect Shopify to Looker Studio and visualize their store’s performance there.
With this tutorial, you’ll learn how to connect both services and how to build a Shopify Looker Studio report with ease.
How to add Shopify data to Looker Studio
To get started, head over to https://datastudio.google.com/. You’ll need a Google account to access it, but chances are you already own a Gmail address or its business alternative. If somehow you don’t have one, create a free Google account right away.
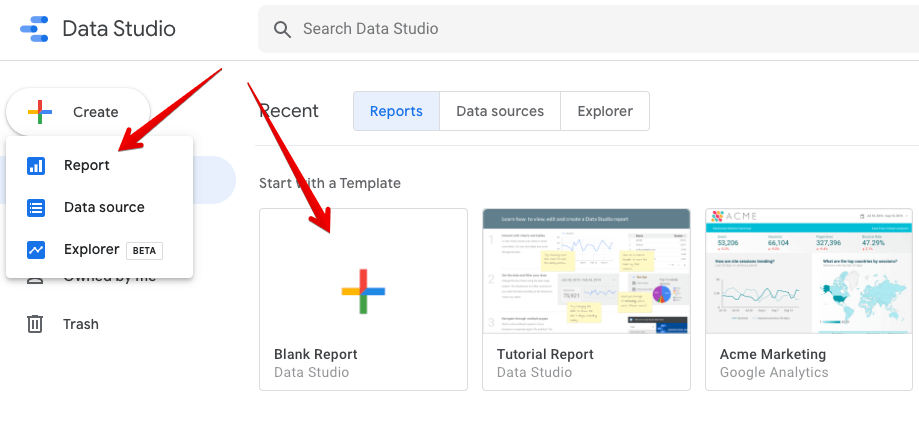
From the home screen, let’s start by creating an empty report. You can also pick one of the available templates, but it will be easier to demonstrate things step by step if we use a blank dashboard.
To get one, click on the Blank Report box or hit the Report button from the Create dropdown menu.

To make Shopify and Looker Studio work together, you need to connect them with a Shopify Looker Studio connector. This will allow for the data to be moved into Looker Studio automatically on a chosen schedule.
Looker Studio doesn’t have a native Shopify connector, so a partner connector is the only option.
We will show you how to connect Shopify to Looker Studio using Coupler.io. It’s a reputable data automation and data analytics platform designed to help you turn raw data into meaningful reports. You can also check the best Looker Studio connectors in our opinion.
Let’s see how you can easily send Shopify data to Looker Studio in just a few minutes.
Connecting Shopify to Looker Studio with Coupler.io
In addition to the Shopify to Looker Studio integration, Coupler.io allows you to combine data from multiple sources into one report. You can also transform your data prior to loading it to Looker Studio: calculate custom metrics, add new columns, sort and filter your data, and more.
1. Collect data
We’ve already preselected Shopify as a source and Looker Studio as a destination, so click Proceed in the form below. You’ll be prompted to create a Coupler.io account for free.
Coupler.io allows you to extract data from 50+ business apps and transfer it on a schedule to Looker Studio, Google Sheets, Excel, BigQuery, Power BI, and other apps. Besides Shopify, the list of available source includes WooCommerce, Salesforce, Airtable, Pipedrive, Hubspot, and more.
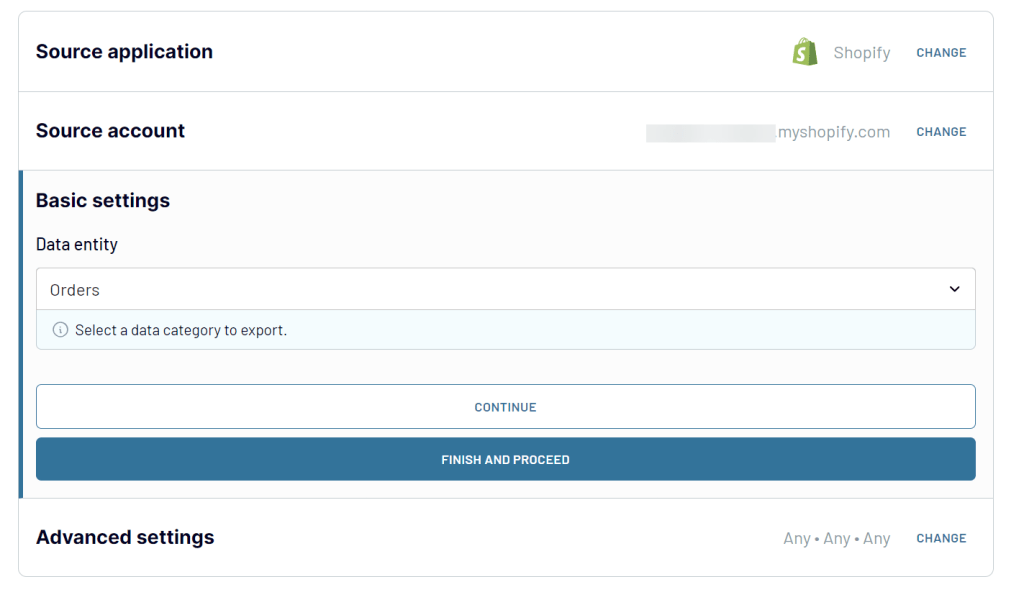
- Click Connect to link your Shopify shop to Coupler.io. You’ll need to enter your shop name in the format
shop-name.myshopify.comand log in to your Shopify account. - Choose a data entity – in our example, we selected Orders. Of course, we’re also interested in other entities but we’ll create separate importers for them. Don’t worry, after the first one is set up, it will be as simple as duplicating the first importer and choosing a different entity.

2. Transform data
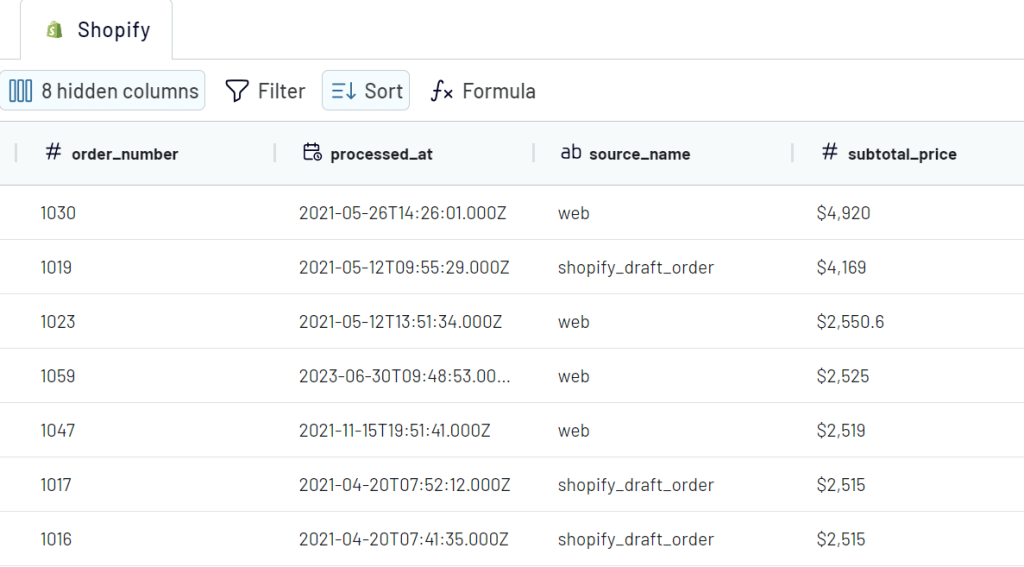
Coupler.io allows you to preview and even transform the Shopify data before it lands in Looker Studio. You can do the following:
- Hide, rename, and reorder columns, and change their data type.
- Create new columns using supported calculation formulas.
- Sort and filter data based on the selected criteria and specified values.

Now, let’s connect your Looker Studio account. Follow the instructions in the importer to set up the connection:
- Press the Looker Studio button to create a data source in Looker Studio.
- Authorize access to Looker Studio
- Click Connect in the upper right corner. Your importer will be connected to Looker Studio.

Once your data is transferred, you can check the fields you are about to add to your report. After this, click Create Report in the upper right corner and start visualizing your data. We will explain how to do this in more detail a bit later.

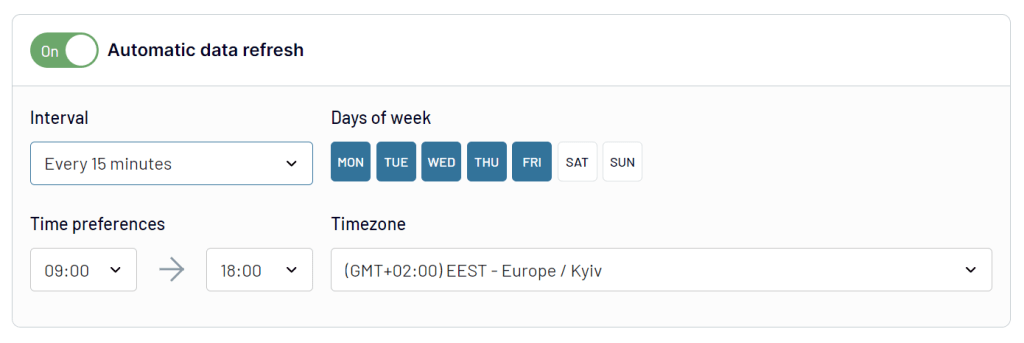
3. Schedule refresh for your Shopify Looker Studio connector
Now, come back to Coupler.io to specify the schedule for the updates – Coupler.io will pull fresh data from Shopify according to your preferences.

Finally, hit the Run importer button for your data to be imported.
As we’ve already mentioned, Coupler.io also offers Shopify to Google Sheets integration. It’s a useful option if you need to perform advanced manipulations and more complex calculations before visualizing your data. Coupler.io can update your Shopify data in a spreadsheet on a schedule, and you can connect this auto-updating worksheet to Looker Studio with either Coupler.io or a native connector. If you’d like to explore the topic in more depth, check out our dedicated Shopify to Google Sheets article.
Import other data entities from Shopify to Looker Studio
We’ve got the import of Orders sorted out. Now let’s fetch all the other available data from your store.
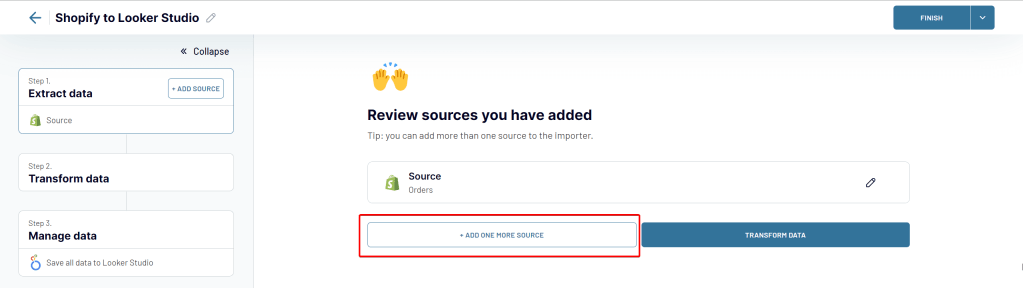
Come back to your importer and press Edit. In the Extract data settings (at the end of the setup flow), press Add one more source.

You may rename your source so that it’s easy to see which is which. In our example, we named the first source Orders, and the second one – Customers. When you add the second source, Shopify will be already pre-selected. Choose the same account from the drop-down menu (it’s already connected from before) and select a new data entity. Then, press Continue.

Once this source is configured, you can press Add one more source again and repeat the same steps for all the other data entities you want to export. Alternatively, you can change the source app and connect another data source, apart from Shopify, if needed.
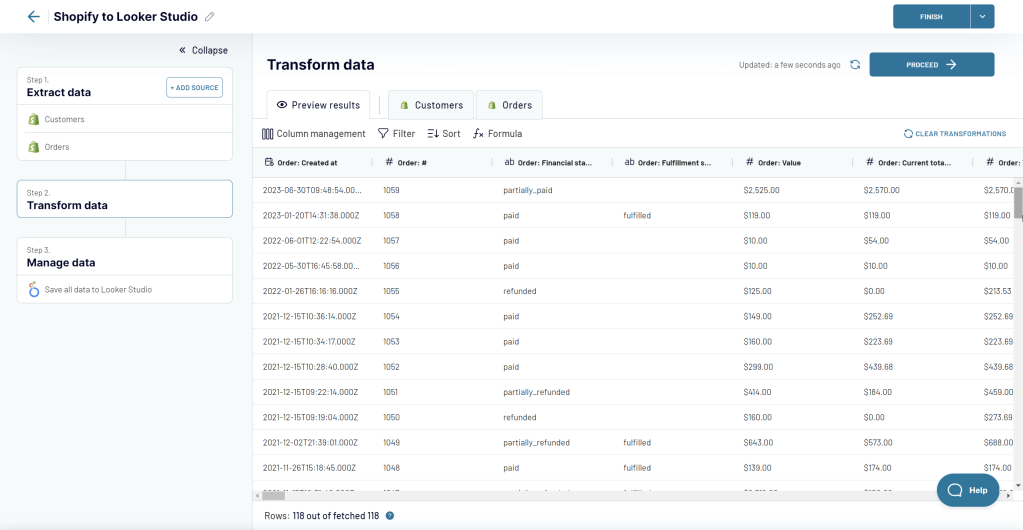
When you have several data sources connected, you can blend data from them into a single dataset or transform data in other ways – sort, filter, hide, and rearrange columns, add formula-based calculable columns, and more.
In the screenshot below, you can see the Review results of blending two data entities – Customers and Orders. When you merge data from different apps, it works the same way. You might need to check and rename the columns to ensure smooth blending.

Once everything is ready, proceed to the next step to finish setting up the connector. That’s it! Now you have the importer that will automatically fetch fresh Shopify data to your Looker Studio report.
How to import multiple Shopify stores’ data into Looker Studio?
Looker Studio allows you to use different data sources in the same report. Because of that, you can also connect multiple Shopify stores into a single report and freely blend the data.
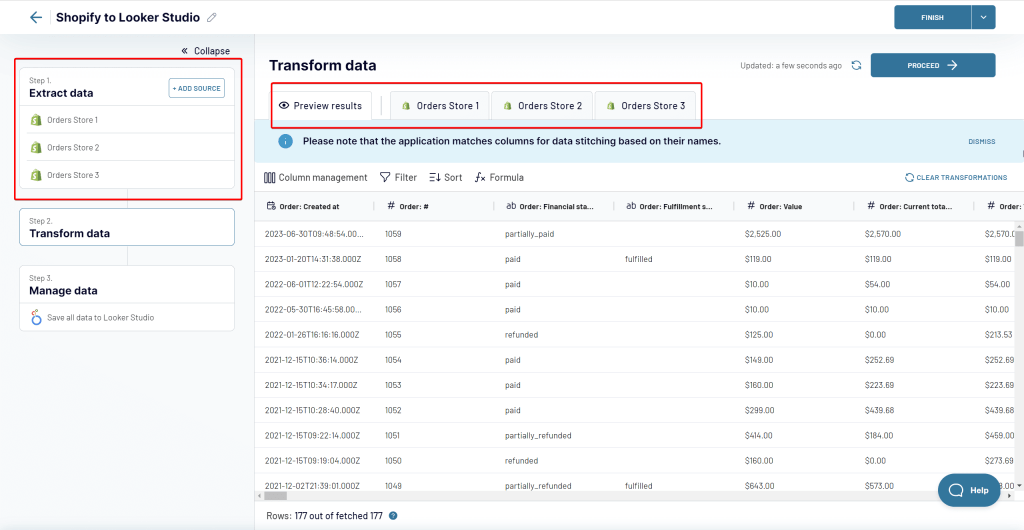
If you use Coupler.io to connect Shopify to Looker Studio, you can easily connect multiple stores using the Add one more source functionality.
Once you’ve connected your first store, press the Add one more source button.
Then, connect another account in the same way as you connected the first one and specify other settings for the source. If you are adding the second store to the importer that is already set up, you won’t need to change anything in the destination settings. Just click Save and Run when everything is ready.
You can connect as many stores or other sources as you like, there’s no limitation.
Then, you can blend data from several stores directly in the Coupler.io interface.

Now, let’s see how to visualize your data in a dashboard.
Shopify dashboard template – Do it yourself
Once you connected a data source (or multiple sources), it’s time to start building a dashboard with the available data. We’ll only explain the very basics of Looker Studio. If you’re new to the tool, check out our Looker Studio tutorial.
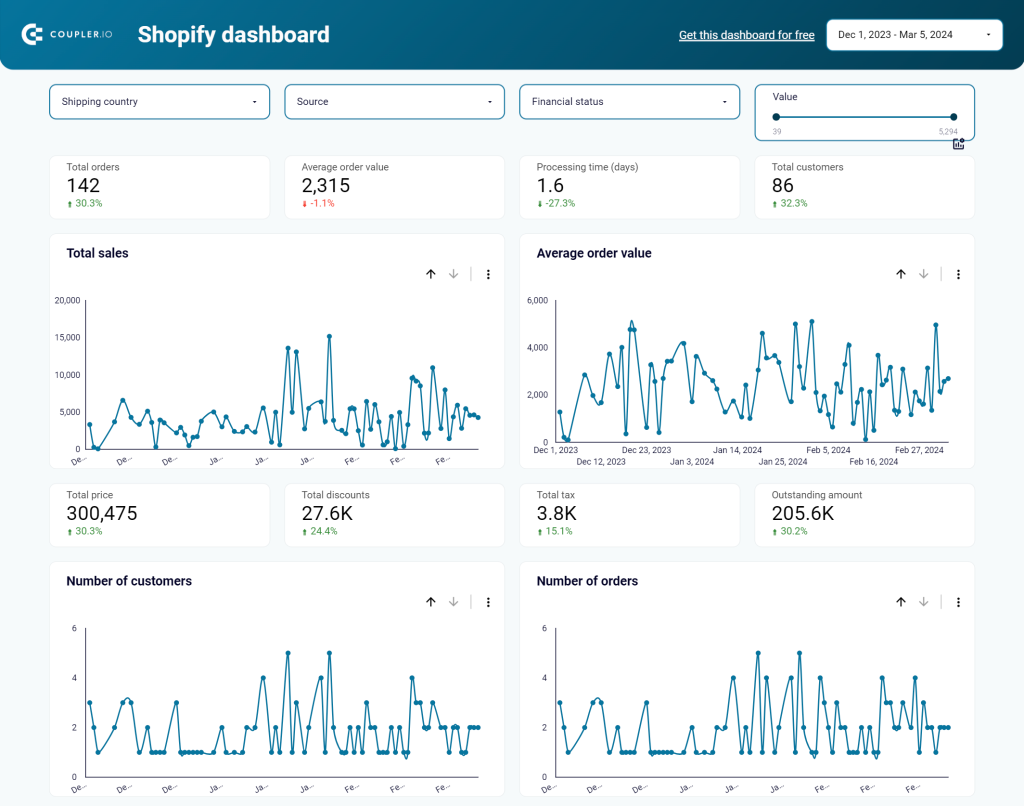
Optionally, you can check out our ready-to-use Shopify dashboard template, which already has the built-in Shopify to Looker Studio connector.

But if you want to build your own Shopify report from scratch, do the following.
Load the report you’ve previously created or just create a new one. Make sure you’re in an Edit view, otherwise, you won’t be able to edit much. You switch between views by clicking on the View and Edit blue buttons in the top-right corner of your screen.
There are plenty of options available right off the bat.

The most interesting ones from our perspective are:
- Add data – it’s how you add additional data sources. We’ve already added the data sources so won’t have to use this button in the near future.
- Add a chart – this is our main point of interest. Here, we select from dozens of different chart options and drop them onto the dashboard below.
- Add a control – controls are used to, well, control what’s happening on the chart (on the viewer’s end). Here, we’ll give viewers options to select data, choose from dropdowns, etc.
To the left of the screen, there’s also a toggle for switching between pages. You can create numerous pages, for the same or different data sources.
There are three common phrases that charts rely on that can be somewhat confusing.
Dimensions are things we’re measuring or counting. For example, we may be counting inventory quantity, the financial status of an order, products, customers, or virtually anything else.
Metrics are (usually) numerical values that describe the dimensions. It could be the number of orders meeting certain criteria, it could be sales or refunds for a specific product, or it could be something else.
Once you create a date control (to give your viewers a chance to adjust the time range of a report), the data range dimension of each chart comes into play. With it, you tell Looker Studio which field it should take into consideration when pulling numbers for the specific time period.
A good example is with orders that have created_at and closed_at dates. If you go with the latter and users choose a certain time period, only orders closed between these particular dates will be taken into consideration, regardless of when they were created.
Pie and bar charts
Our goal is to create an ecommerce report for our store that will automatically refresh as the new data flows in. Let’s do it.
Disclaimer: In the examples below we use fields that were named when importing the data with Coupler.io as we explained in the Connecting Shopify with Looker Studio chapter. If you chose to use another tool to connect Shopify to Looker Studio, the field names may differ. The good news, though, is that the naming will likely be very similar.
To add the first chart, press on Add a chart and select the type of chart you want to use. For example, for our first two charts, we picked a very common bar chart.

The chart demonstrates the current quantity of products in our warehouses. We used the following setup:
- Data source – here we chose the Products tab of our Google Sheets source
- Data range dimension – product_created_at is applied automatically, it’s an equivalent of created_at for products, let’s keep it
- Dimension – product_title
- Metric – inventory_quantity
- Sort – by default the bars are sorted by the dimension, descending. In our case, it makes sense to sort by inventory_quantity and in ascending order. This way, a chart will start with products with the lowest stock level, including those that have been oversold.
It’s optional but we also enabled metric sliders so that viewers of our report can adjust the range and, for example, only show items with 10 or less in their inventory_quantity.
Note also that all variants of a product are grouped into a single product_title. Our store has, for example, six types of cheeseburgers that won’t be distinguished separately on the chart above.
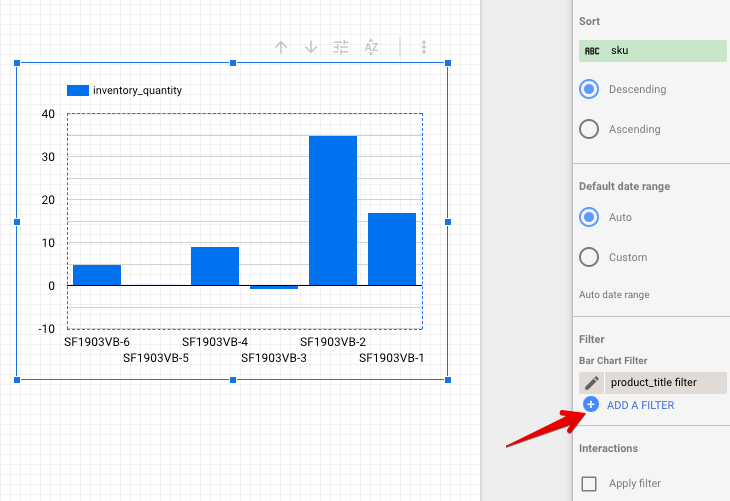
If you have product variants and want to monitor them in particular, it may make more sense to choose SKU as a dimension and then filter out all the results that aren’t, for example, cheeseburgers.
To do that, click on the chart, then Add a filter and on the following page click on Create a filter at the bottom of the screen.

Here you can specify the criteria that each record will have to meet. Let’s choose to include only items that have Cheeseburger value in the column product_title (note that names are case-sensitive). You can also name a filter (or use the default name) to reuse it for other charts.

The result is the chart above, ignoring all other products that are not cheeseburgers.
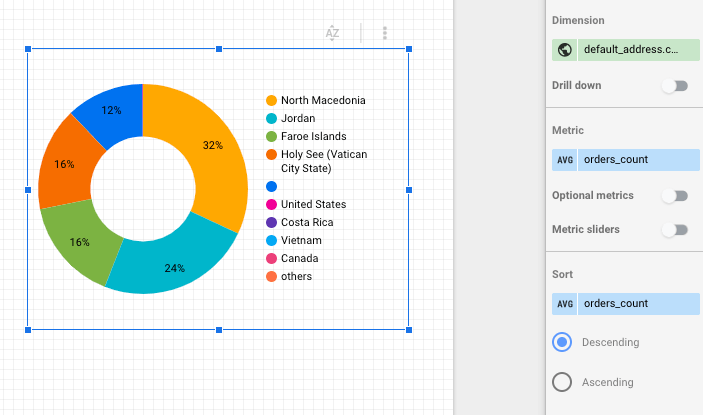
Another chart that we’ve added is a pie chart, demonstrating where our customers are from, split by the order count.
Data source – Customers tab of our source
Data range dimension – created_at
Dimension – default_address.country (here we take the default address saved in customers’ files in Shopify)
Metric – orders_count
By default, the function SUM is used for the metric so all orders are summed up and the countries that placed the most orders are ranked first.
It could make more sense to look at the average order for each country, instead. To do that, click on SUM in the metric field.

Then, choose average (or any other option that works best for you).

The chart will immediately adjust, showing completely different data.

We’ve still got this dark blue piece of a pie, representing null results – those that don’t have any value in the default_address.country field. If we want, we can quickly remove it by creating a filter excluding null entries.

The data entity ‘Orders with line items’ contains much more information on what interests us the most – sales. From there we can export the list of products once again but this time put it as the total sales for each item. We can also break down cheeseburgers into sales for its variants.

Data source – Orders with line items tab of our source
Data range dimension – created_at
Dimension – line_items.title
Breakdown dimension – line_items.name (these contain an individual name for each of the variants)
Metric – current_total price (we kept SUM but AVG would also make sense).
Tables with multiple dimensions and metrics
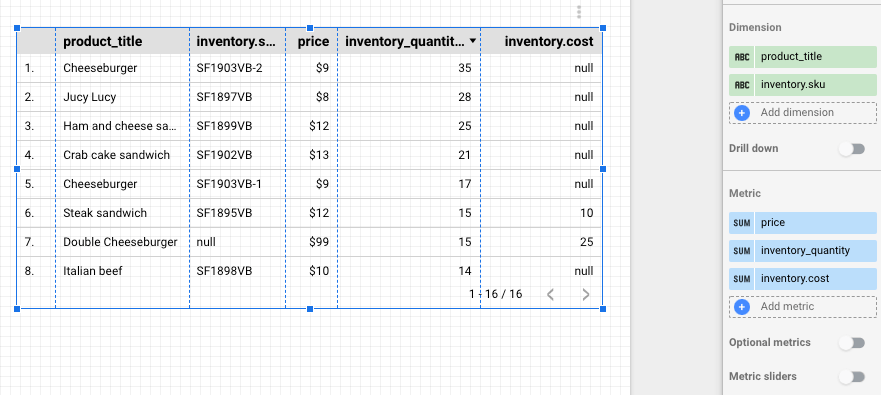
A table is one of the most straightforward types of charts in Looker Studio. Here’s the one we’ve created to show the prices, inventory quantity as well as the price we pay for each product to our supplier.
Data source – Products tab of our source
Data range dimension – created_at
Dimension – product_title and inventory.sku (one would be perfectly sufficient but perhaps the title isn’t sufficient?)
Metric – price, inventory_quantity, and inventory.cost

There’s no limit as to how many dimensions metrics you can use, you’re only limited by the space on your report.
Pivot tables
Diving again into our orders data, we’ve created two pivot tables.

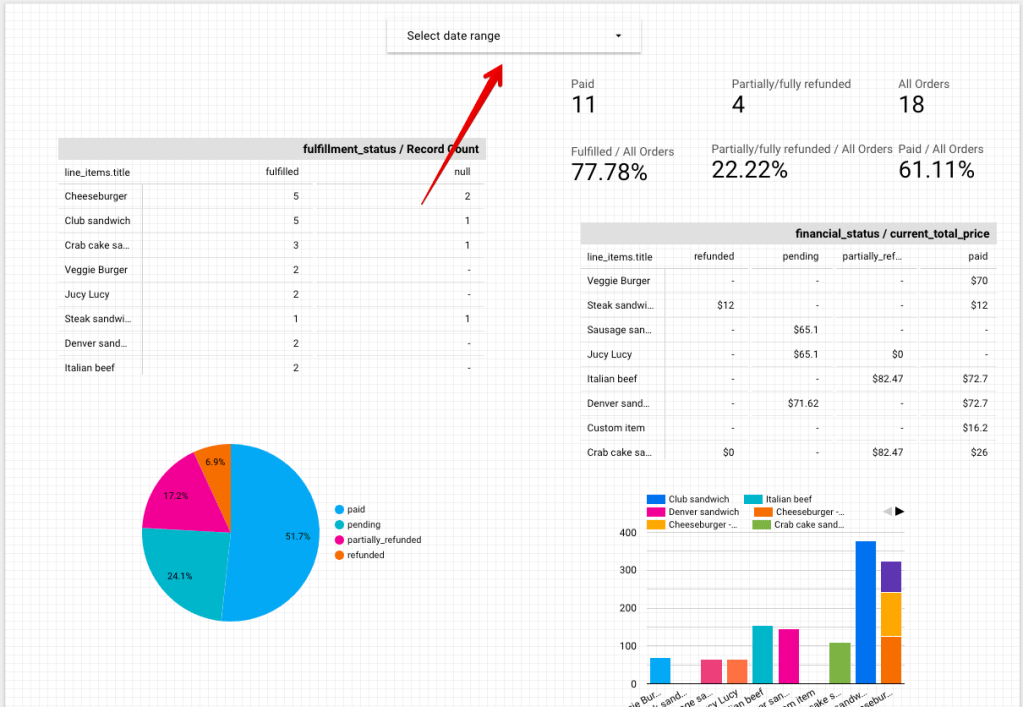
The first table shows the financial status of orders for particular products and the value of orders for each. We see, for example, that lots of crab cake and Italian beef sandwiches are getting partially refunded so it’s probably something to check out. At the same time, the veggie burger is doing just great.
Source – Orders with line items tab from our export
Data range dimension – created_at
Row dimension – line_items.title
Column dimension – financial_status
Metric – current_total_price (we left the default SUM but AVG could make sense here as well)
The second Pivot table is even simpler and it shows the fulfillment status for each of our products. There are only two possible values for fulillment_status – fulfilled or null.
Source – Orders with line items tab from our export
Data range dimension – created_at
Row dimension – line_items.title
Column dimension – fulfillment_status
Metric – Record Count. Record Count is a very common metric, it shows the number of rows meeting certain criteria.
Scorecards and blending data
Scorecards don’t require a dimension – they rely on a single metric. They’re often used in dashboards to demonstrate sales, conversions, and virtually anything else that can be described with a number.
We created a set of scorecards and then blended them together to get the right conversion rates.

The base for all of our calculations is the total number of orders. Based on that we’ll calculate how many of them were paid, fulfilled, refunded, etc.
All of this information sits in the ‘Orders with line items’ Shopify data entity. Add a scorecard and select this source. Record Count will be automatically selected as a metric which is what we want.

Our store doesn’t yet have 29 orders – it’s got 18 to be exact. There are, however, 29 rows in our source and that’s exactly what a scorecard picked up.
A word on ‘Orders with line items’ – when you import this particular Shopify data entity with Coupler.io (and likely with any other connector), a separate row will be created for each product bought. So if a customer bought from us three different variants of a cheeseburger as well as five thousand veggie burgers, it would result in four rows created in our file.
To get the unique records for our calculations, we need to change the metric and, instead of Record Count, use, for example, a field name id. Each order has a unique ID and it’s present in each row created for a particular order.
Change the metric to id. A scorecard will immediately turn into a very long number because each ID has 13 digits and they have just been summed up! To change it to something more meaningful, click on the SUM tab in the Metric block and choose Count Distinct. Our scorecard will update immediately and you can rename it to something more meaningful than id.

Now we’ve got a proper number for orders in our store. To create scorecards for different order statuses (as we did), simply right-click on our scorecard, then copy and paste it elsewhere on the report.
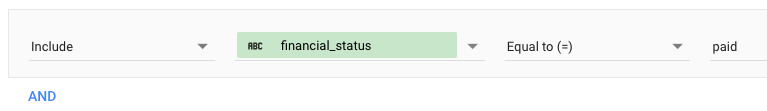
Now, all we need to do is create individual filter criteria for each chart. Same as we did before, click on Add a filter and insert the criteria for a scorecard. For example:

This will filter out all orders that don’t have the financial_status paid which is precisely what we were looking for. Repeat this for each metric you can to fetch and name each scorecard (by clicking to the left of a metric).
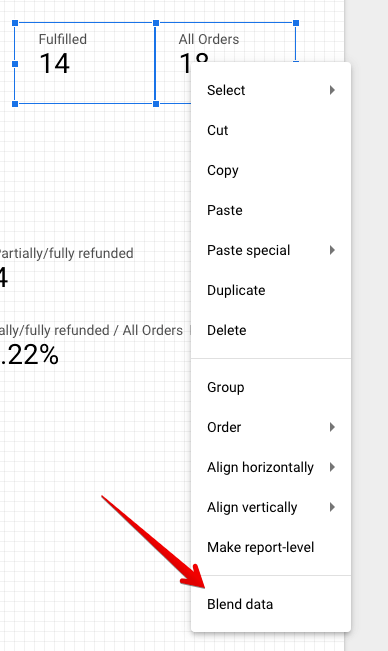
As a final step, we’ll want to blend two scorecards to get, for example, a percentage of fulfilled orders. As math would suggest, to get the rate of fulfilled orders, we need to divide fulfilled orders by all orders and express it as a percentage.
Hold the Cmd key on Mac, Ctrl on Windows, and select the scorecard with the count of fulfilled orders and then the one with all orders. Right-click on either of them and choose Blend data.

A new scorecard will appear, showing the percentage of fulfilled orders. If something went wrong (for example all orders were divided by fulfilled rather than the other way around), you can look up the formula behind a scorecard. Click on it and then click on the leftmost part of a metric, with an Fx sign.
Here you can see the formula and adjust it, with standard mathematical formulas and more advanced Looker Studio functions. You can also choose for a number to be displayed as a percentage or as a currency, which will probably be your default option for all financial scorecards.

Blending data from different sources
One last chart we wanted to share uses data from two different sources. The inventory quantity is taken from the Products source while the sales of these products are from the Orders with line numbers source. The Current_total_price header may be confusing but, underneath, it’s the price of each order, summed up.

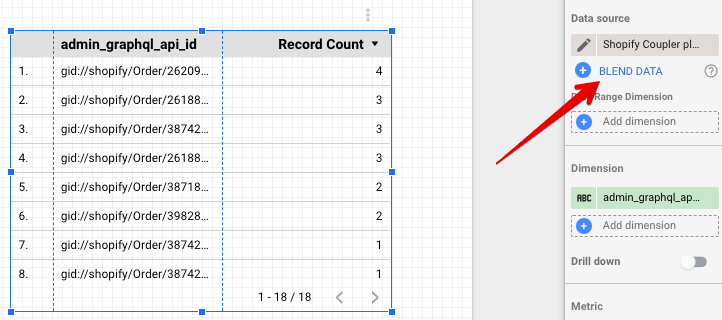
To achieve that we need to approach data blending from a different angle than we did with scorecards. Create a table chart, then click on the Blend data button to the right.

In the leftmost part of the screen, choose the data source, add dimension, and metric as if you were adding a regular chart. Then, select Add another data source.
A new box will appear where you can select the data source of your choice. Notice how the fields change: a new one, named Join Keys, appeared on top. Insert the desired dimension there, then ignore the dimensions field below and insert a metric as usual.
Your setup should look similar to what we’ve got:

For the blended data to make sense, each source needs to share a joint dimension – referred to as join keys. As the naming in different sources differs, even in those exported only from Shopify, this field is used to tell Looker Studio what it is that we’re actually trying to measure.
Product_title and line_items.title have identical values and they represent precisely the same things so they make for a perfect couple of join keys.
Save and you’ll see a table using data from both sources. You can add more sources, or you can also use the blended data in virtually all charts. It’s all up to you.
Alternatively, you can blend data directly in the Coupler.io interface before transferring it to Looker Studio. We’ve already explained how to do this in the Importing other Shopify data entities section.
Date control
Last but not least, date control is a vital element of nearly any dashboard. It allows viewers to change the date range and have the numbers auto-update for them.
To add this feature, click on the Add a control button in the menu and then Date range control. Place it on the chart You can leave it as it is or set a default date period – for example, the previous month. Here’s how it looks in the edit mode:

And here’s a view mode:

Why connect Shopify to Google Looker Studio?
Google Looker Studio is a popular platform used for visualization purposes. It connects to virtually any data and turns it into charts, graphs, tables, and other forms.
With those, you can build beautiful dashboards, connect them to multiple data sources, and refresh the data as new information flows in.
Looker Studio is a perfect companion to Shopify. On your custom Shopify analytics dashboard, you can visualize your sales, monitor the fulfillment time of your orders, draw maps showcasing where purchases come from, and a lot more. The sky’s the limit.
Looker Studio is also an excellent alternative to built-in Shopify reports, the availability of which depends on your subscription plan.
Those of you on Shopify and higher plans have (nearly) all reports available. On the other hand, those on Basic Shopify or Shopify Lite plans don’t have access to many reports, for example, reports on orders, sales, or customers.
Luckily, everyone can freely export their Shopify data and use it with services such as Looker Studio, and we’ve explained in this article how to do it correctly using Coupler.io.
Shopify and Looker Studio – final words
It’s quick and painless to move your Shopify data to Looker Studio. There, you can choose from dozens of charts and can visualize virtually anything you have in mind. Thanks to Coupler.io, you’ll have an easy time analyzing your performance and making data-driven decisions using their no-code Shopify integrations.
We hope you enjoyed our tutorial. Come back to learn more soon. Thanks!
Automate data export with Coupler.io
Get started for free




